Blogger est plutôt sympa mais il manque un truc essentiel pour un geek, un syntaxe highlighter pour que vos extraits de code ne ressemble pas à rien !
Pour ajouter ça à Blogger c'est plutôt simple, on va utiliser pour cela un script externe fait par un Googler (on reste dans la même crêmerie...): Prettify.
Prettify est composé d'un module Javascript et d'une classe CSS permettant de colorer un grand nombre de langages et cela de manière très légère. Il est égalemment modifiable via quelques styles CSS fournis (et si ça ne vous plait toujours pas le code source est disponible).
Actuellement Prettify est utilisé sur code.google.com et stackoverflow, pas mal comme références !
Installation
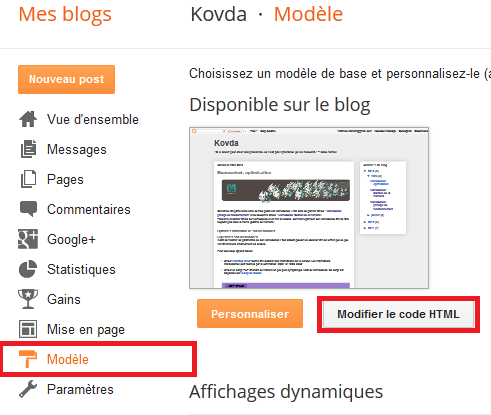
L'installation se déroule en une étape et on est tranquille ensuite. Il faut aller dans la partie "Modèle" de votre blog et appuyer sur le bouton "Modifier le code HTML":Puis repérer la balise "</body>" et insérer la ligne suivante juste avant:
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"/>
On sauvegarde et c'est terminé !
Utilisation
Utilisation Basique
Vous pouvez ensuite poster un nouveau message bien geek et lorsque vous voudrez ajouter de la coloration syntaxique il suffira d'ajouter les balises suivantes autour du contenu à modifier (en mode "HTML" bien sûr):<pre class="prettyprint">
<?php
echo "Hello World!";
?>
</pre>
Résultat:
<?php
echo "Hello World!";
?>
Numero de lignes
Il est possible également d'ajouter les numéros de lignes en marge du message. Pour cela il faut ajouter "linenum" à la balise pre précédente:<pre class="prettyprint linenums">
<?php
echo "Hello World!\n";
echo "Les numéros de ligne sont affichés toutes les 5 lignes.\n";
echo "Cela peut être modifié dans la feuille de style.\n";
?>
</pre>
Résultat:
<?php
echo "Hello World!";
echo "Les numéros de ligne sont affichés toutes les 5 lignes.\n";
echo "Cela peut être modifié dans la feuille de style.\n";
?>
Spécifier un langage particulier
Prettify fait son maximum pour détecter le langage utilisé mais on peut lui faciliter la vie en précisant le langage présent entre les balises <pre>:<pre class="prettyprint lang-dart">
library hi;
import 'dart:html';
main() {
query('#status').text = 'Hi, Dart';
}
</pre>
Résultat:
library hi;
import 'dart:html';
main() {
query('#status').text = 'Hi, Dart';
}
Post 7/52